이번장에서는 Django가 제공해주는 admin 기능들을 살펴보겠다.
우선 admin 계정을 만들어야 한다.
python3 manage.py createsuperuser
Username (leave blank to use 'harrisonkinsley'): sentdex
Email address: harrison@pythonprogramming.net
Password:
Password (again):
Superuser created successfully.email은 일단 아무거나 지정하고 계정을 만들고 나면
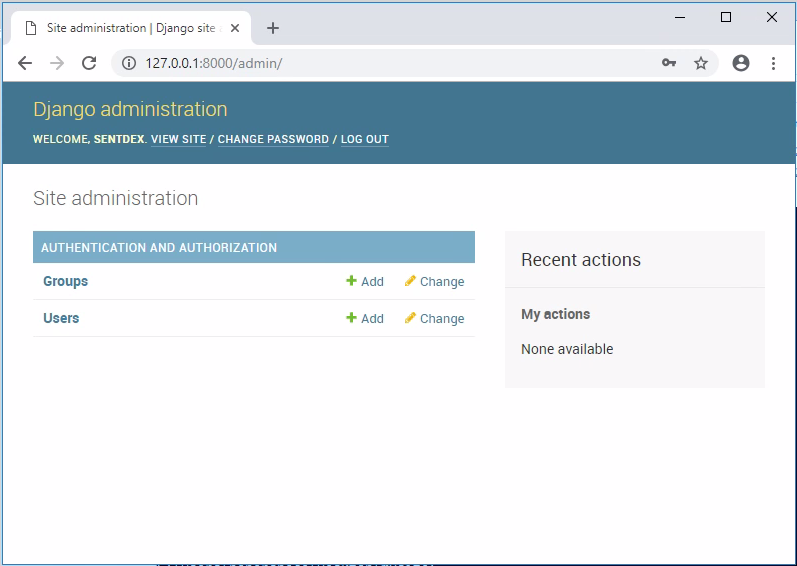
http://127.0.0.1:8000/admin로 들어가보자.

이 user interface를 통해 models들을 관리할수있다.
여기서 수정, 추가, 삭제 등을 할수있다. 지금은 Groups와 User에 관해서만 model을 생성할수있다.
mysite/main/admin.py에서 아래와 같이 만들어봐라
from django.contrib import admin from .models import Tutorial admin.site.register(Tutorial)
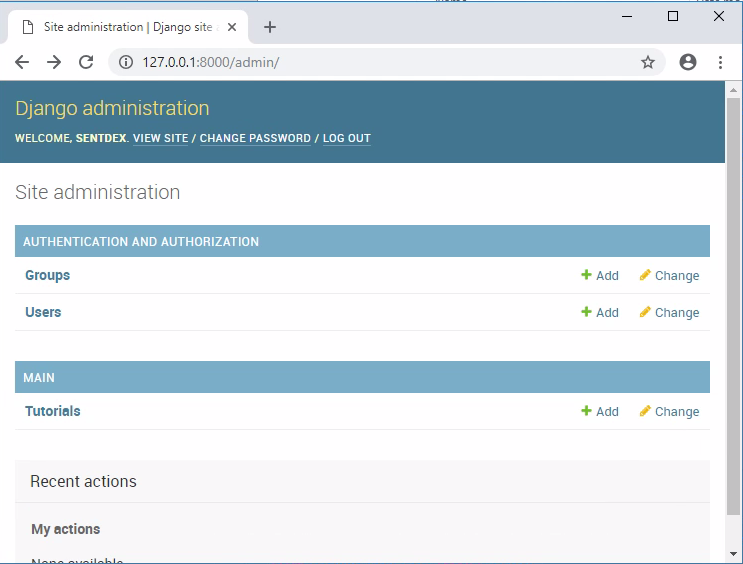
http://127.0.0.1:8000/admin/가 이제 새로고침 하면 아래와 같이 보인다.

Tutorial를 선택해보면

우리가 만든 model을 만들수있다.


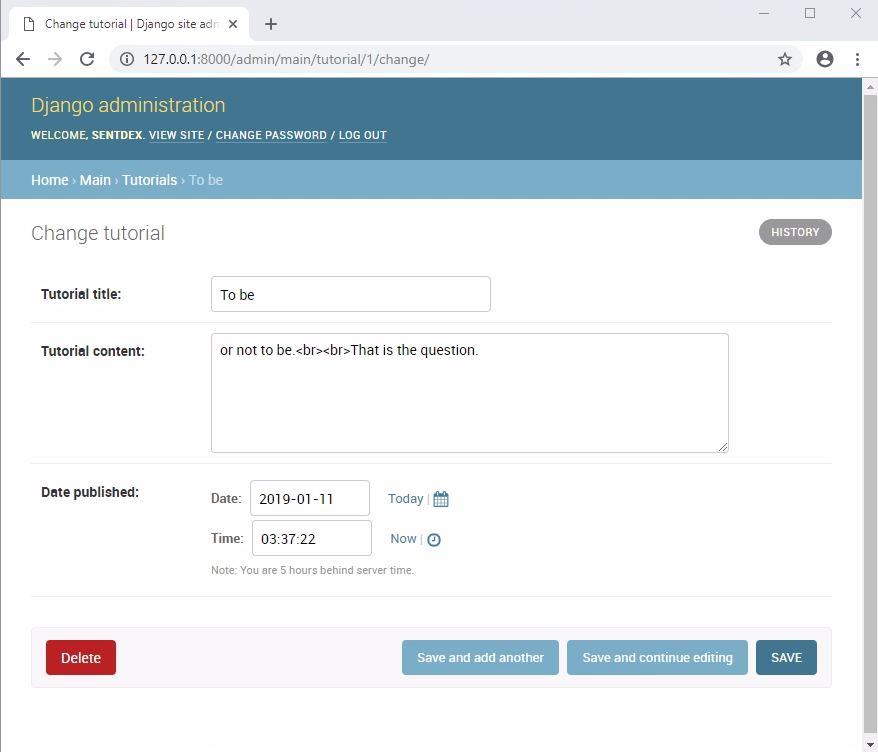
mysite/main/admin.py를 아래와 같이 바꾸면 우리에게 좀더 보기좋게 편집된 화면을 보여줄것이다.
from django.contrib import admin from .models import Tutorial class TutorialAdmin(admin.ModelAdmin): fields = ["tutorial_title", "tutorial_published", "tutorial_content"] admin.site.register(Tutorial,TutorialAdmin)
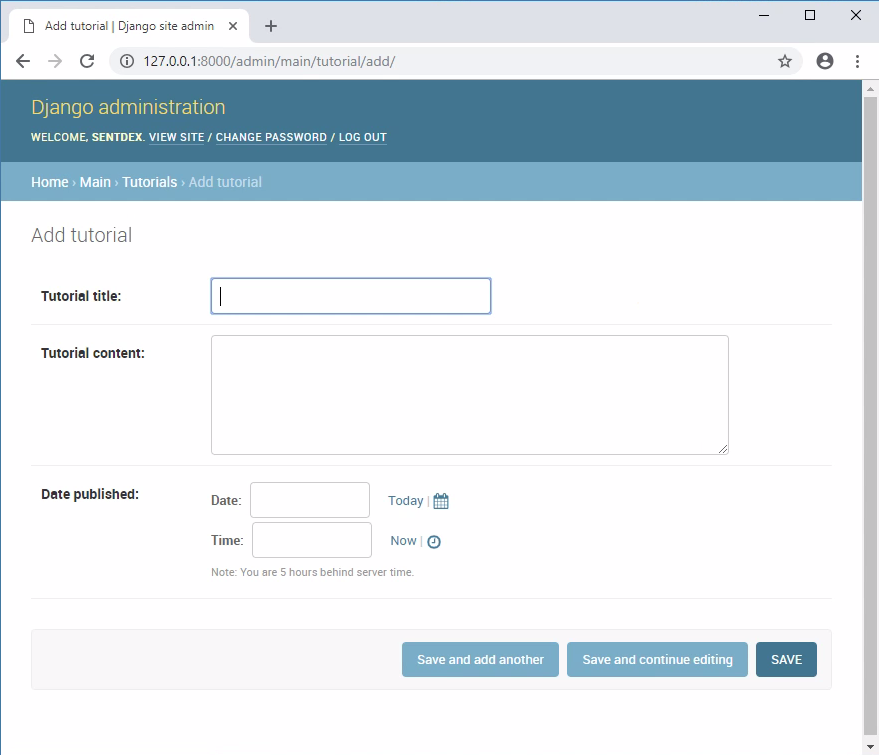
지금 내용이 너무 많아서 아래와 같이 바꾸면 알아서 더 보기 좋게 바뀐다.
from django.contrib import admin from .models import Tutorial class TutorialAdmin(admin.ModelAdmin): fieldsets = [ ("Title/date", {'fields': ["tutorial_title", "tutorial_published"]}), ("Content", {"fields": ["tutorial_content"]}) ] admin.site.register(Tutorial,TutorialAdmin)
mysite/main/admin.py을 아래와 같이 바꾸면 간단하게 python이 실행되면서 현재시간을 넣어준다.
tutorial_published = models.DateTimeField('date published', default=datetime.now)
Full script:
from django.db import models from datetime import datetime class Tutorial(models.Model): tutorial_title = models.CharField(max_length=200) tutorial_content = models.TextField() tutorial_published = models.DateTimeField('date published', default=datetime.now) def __str__(self): return self.tutorial_title
Django가 modular라고 했는데 한가지만 더 추가기능을 넣어보자.
python3 -m pip install django-tinymce4-lite.
그리고나서 app을 INSTALLED_APPS에 등록해주자
mysite/mysite/settings.py file:
INSTALLED_APPS = ( ... 'tinymce', ... )
그리고 settings.py어딘가에 아래와 같이 추가하자
TINYMCE_DEFAULT_CONFIG = { 'height': 360, 'width': 1120, 'cleanup_on_startup': True, 'custom_undo_redo_levels': 20, 'selector': 'textarea', 'theme': 'modern', 'plugins': ''' textcolor save link image media preview codesample contextmenu table code lists fullscreen insertdatetime nonbreaking contextmenu directionality searchreplace wordcount visualblocks visualchars code fullscreen autolink lists charmap print hr anchor pagebreak ''', 'toolbar1': ''' fullscreen preview bold italic underline | fontselect, fontsizeselect | forecolor backcolor | alignleft alignright | aligncenter alignjustify | indent outdent | bullist numlist table | | link image media | codesample | ''', 'toolbar2': ''' visualblocks visualchars | charmap hr pagebreak nonbreaking anchor | code | ''', 'contextmenu': 'formats | link image', 'menubar': True, 'statusbar': True, }
mysite/mysite/urls.py에 등록하여 우리가 호출할때 기능을 사용할수있게끔 해두고
urlpatterns = patterns('', ... path('tinymce/', include('tinymce.urls')), ... )
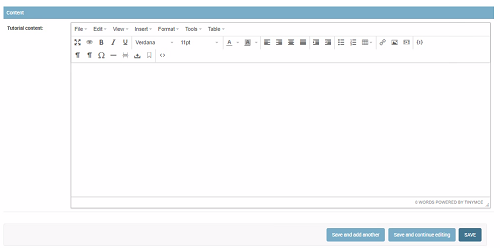
mysite/main/admin.py를 아래와 같이 고치면 게시글 쓸때 반영될것이다.
from django.contrib import admin from .models import Tutorial class TutorialAdmin(admin.ModelAdmin): fieldsets = [ ("Title/date", {'fields': ["tutorial_title", "tutorial_published"]}), ("Content", {"fields": ["tutorial_content"]}) ] formfield_overrides = { models.TextField: {'widget': TinyMCE()}, } admin.site.register(Tutorial,TutorialAdmin)
Now, refresh http://127.0.0.1:8000/admin/main/tutorial/add/

'Backup > Django' 카테고리의 다른 글
| [Django #6] User Registration (1) | 2019.02.04 |
|---|---|
| [Django #5] CSS (0) | 2019.02.03 |
| [Django #4] Views and Templates (0) | 2019.02.03 |
| [Django #2] Models (0) | 2019.02.02 |
| [Django #1] Django Web Development with Python Introduction (0) | 2019.01.27 |